Qué Debes Saber de la Optimización de Imágenes
A pesar de qué la importancia de las imágenes es menor que el contenido escrito (y por tanto la optimización no será un componente SEO tan relevante como, por ejemplo, el Link Building), la búsqueda por imágenes sigue siendo relevante. En especial si tu negocio las utiliza de forma consistente (por ejemplo si eres un fotografo, te dedicas a la decoración, etc.).
Las imágenes tienen su propio apartado dentro de Google. Esto significa que una página web que tenga un buen ranking por una determinada palabra clave, las imágenes asociadas a esa página no necesariamente ocuparán posiciones similares.
Es por este motivo que es importante conocer las bases de una buena optimización de imágenes y cómo nombrarlas a nivel de SEO.
Por qué Es Importante la Búsqueda de Imágenes
Aunque no hay números concretos, Google ha mencionado que cada día cientos de millones de usuarios realizan búsquedas de imágenes para descubrir contenido relevante y hacerlo de forma más visual.
Esto se puede confirmar a través de una de las actualizaciones que Google realizó aproximadamente en el año 2018 eliminando el botón de “visualizar imagen” y sustituyéndolo por el botón de “visitar web”.
Esto se tradujo en un aumento de sesiones registradas en plataformas de analítica web mejorando la visibilidad de las páginas anfitrionas de esas imágenes.
Además, está claro que las imágenes llevan a una mejor experiencia de usuario, ya que hacen que la consulta sea más visual y sirven de apoyo al contenido.

Cómo Nombrar las Imágenes Para SEO
Existen diversas formas para poder optimizar el nombre de las imágenes a nivel de SEO.
Optimizar el Nombre del Archivo
Una de las formas principales de optimizar una imagen (y la que en muchas ocasiones se pasa por alto) es el propio nombre del archivo de la imagen. Un nombre de imagen optimizado no debe tener letras o números aleatorios sino que se se debe contener principalmente las palabras claves por las que se busca posicionar el contenido del cual formará parte la imagen.
Por ejemplo, si tienes una imágen llamada “IMG_745-mjfDWMDAswa” probablemente no aportará gran valor a tu contenido o Google no acabará de entender de qué trata.
El nombre del archivo de la imagen debería ser algo similar a “ejemplo-nombre-archivo”, separando con guiones (que actuan como espacios) cada palabra.
Ten en cuenta que el nombre del archivo no es lo mismo que el “title text” o el título de la imagen. Este dato se debe modificar a nivel local, es decir, descargando la imagen a tu ordenador. No puedes modificar el nombre del archivo si tu imagen ya está subida a WordPress por ejemplo.
Por otro lado, como seguramente has visto en mi ejemplo “ejemplo-nombre-archivo” no he puesto ninguna preposición ni artículo.
Esto se debe a que son palabras vacías.
¿Qué Son las "Palabras Vacías" o Stop Words?
Al igual que en una URL, también es recomendable evitar las llamadas “palabras vacías” en tus nombres de archivo de imagen.
Las palabras vacías, también conocidas como “stop words” consisten en aquellos términos que los motores de búsqueda como Google están programados para ignorar. Estos términos en su mayoría incluyen pronombres, artículos y preposiciones (además de otros términos de búsqueda que el motor pueda considerar irrelevante).
Por tanto, las palabras vacías no contribuyen en la gran mayoría de los casos a mejorar la legibilidad del contenido o de la imagen que acompañan. Evítalas siempre que sea posible tanto en tus imágenes como tus URLs.
Título de Imagen y "Image Alt"

Dos atributos importantes, no tanto a nivel de SEO sino especialmente a nivel de UX (experiencia de usuario).
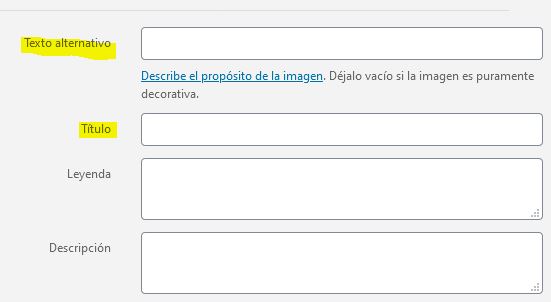
El image alt y el title (dentro de la etiqueta de HTML <img>) son dos elementos que se pueden modificar directamente desde un CMS como WordPress.
Por un lado, el atributo “title” representa el título de la imagen que se verá cuando un usuario pase el ratón por encima de la imagen (si esta funcionalidad está configurada).
Por otro lado, el image alt, es un atributo que sirve para que el usuario pueda entender de qué trata la imagen si por cualquier problema técnico (ya sea por el navegador o problema interno de la web) la imagen no puede cargar. En este caso, se visualizará el texto de image alt, en el cuál (debería) haber una explicación de lo que vería el usuario en esa imagen. Además, el atributo alt se pueden escuchar en voz alta si el usuario utiliza alguna herramienta de accesibilidad.
Por estos motivos, es recomendable enfocar estos datos hacia la experiencia de usuario. No los llenes simplemente de palabras clave, sino describe correctamente de qué trata la imagen.
Como consejo, para el comercio electrónico y otras imágenes de productos, en muchas ocasiones es buena idea añadir también los códigos como SKU, ISBN u otros códigos de modelo a los atributos ALT. De esta forma, le podrás decir tanto a Google como al usuario qué producto y modelo concreto representa exactamente esa imagen.
El texto del contenido más cercano a la imagen también es importante, puesto que ayuda a hacer entender a Google de qué trata esa imagen en concreto.
Bonus: Metadatos (EXIF / IPTC / XMP)
Estos metadatos reflejan algunas características de la imagen, dispositivo con qué se hizo e incluso la geo localización. Si necesitas más información sobre metadatos, te recomiendo echar un vistazo a este artículo (en inglés).
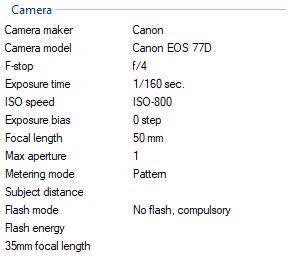
EXIF (Exchangeable Image File): Consiste en un formato incrustado en todas las cámaras digitales. Permite ver las características de la cámara a la hora de realizar la foto. Algunas de estas características son:
- Si la foto se hizo con flash o no
- Modelo de la cámara
- Fecha y hora a la que se hizo la foto

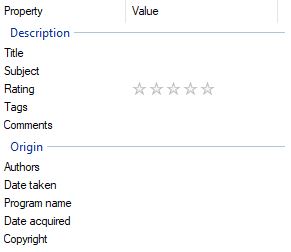
IPTC (International Press Telecommunications Council): Es un formato inicialmente adaptado por algunas agencias de noticias para simplificar la forma de mostrar información, pero más tarde se comenzó a utilizar en los medios actuales para ese mismo propósito. Estos metadatos muestran mucha información respecto la propia imagen. Esta información incluye:
- Title (título). Sí, el mismo título que puedes ponerle a la imagen a través de WordPress.
- Subject: De qué trata la imagen.
- Rating: Puntuación de la imagen.
- Comments (corresponde a la leyenda en WordPress): Información adicional sobre la imagen.
- Keywords: Palabras clave que de la imagen.
Los metadatos IPTC pueden llegar a tener importancia a nivel de SEO de imágenes, puesto que la información de los diferentes campos (parece) más relevante que la de los datos Exif, por ejemplo. Sin embargo, nada de esto está confirmado por Google.

XMP (Extensible Metadata Platform): Formato añadido por Adobe cuyo objetivo es incorporar toda la información de los datos EXIF además de añadir algunos datos nuevos.
Es muy interesante echar un vistazo a estos metadatos, si quieres entender realmente la profundidad de información que se puede mostrar con una sola imagen.
Recuerda, al igual que el nombre de archivo, estos metadatos también se deben editar a nivel local. Puedes ver muchos de estos metadatos simplemente:
Pulsando botón derecho (en la imagen) -> propiedades -> Detalles
Importante: sólo podrás ver los metadatos de esta forma en las imágenes JPG / JPEG (no en PNG).
En cuanto al SEO para estos metadatos, según la respuesta oficial de Matt Cutt respecto a los datos EXIF, “es algo que Google puede estructurar y nos reservamos el derecho para usarlo en nuestros rankings”.
Como siempre, no dan una respuesta clara. Por tanto, puede afectar o no al ranking de tus imágenes. Puedes ver el vídeo de la respuesta a continuación:
Espero haberte respondido a la duda de cómo nombrar imágenes para SEO con este artículo.
Recuerda, existen otros muchos factores para mejorar y ver el rendimiento de las imágenes en Internet. Ya sea comprimiendo las imágenes, modificando el tamaño, añadiéndolas al Sitemap y monitorizar el rendimiento con de Google Search Console.
Para más información sobre algunas de estas acciones, te recomiendo echar un vistazo a este artículo de Webpoister.

